Jak správně vytvořit favicon.ico
 1. 3. 2009 000 16.38
1. 3. 2009 000 16.38  Webdesign
Webdesign
Favicon ikonku stránky, tedy obrázek o velikosti 16×16px, který se zobrazuje v adresním řádku prohlížeče, na jednotlivých listech prohlížeče či u stránky přidané v oblíbených položkách, snad netřeba představovat. V tomto článku se nebudu zabývat kreativní stránkou tvorby ikony (inspiraci můžete načerpat třeba na Smashing Magazine), ale spíše technickou stránkou věci (hlavně ikony s průhledností).
Jak ikony nedělat
V úvodu uvedu postupy tvorby ikon, se kterými jsem se setkal na internetu a o kterých si myslím, že jsou špatné či nepoužitelné, samozřejmě s udáním důvodu.
PNG, GIF, BMP + přepis přípony na ICO
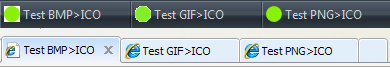
Tento způsob spočívá ve vytvoření ikonky ve formátu PNG, GIF nebo BMP a prostém přepsání názvu přípony na ICO.
Proč je to špatně: Na první pohled tento způsob vypadá funkčně. Funguje bezvadně ve Firefoxu, Opeře a Chrome. Ve verzi s PNG je plně využito kvalit tohoto formátu, zejména průhlednost přes alfa kanál, takže okraje kruhu jsou bez nepřesností. Kamenem úrazu této metody je nefunkčnost ve všech verzích Internet Exploreru (včetně nejnovější verze 8). Skutečný formát ICO nabízí stejně možností jako PNG, takže není nutné používat tyto přepisovací náhražky, které navíc nefunguji v IE.

V Opeře v pořádku, v IE8 nikoliv
PNG, GIF, BMP + uvedení odkazu a typu v hlavičce
Při tomto způsobu použijeme originální soubory BMP, GIF nebo PNG a v hlavičce HTML stránky přidáme odkaz na tuto ikonu jedním z následujících kódů:
<link rel="icon" href="/favicon.bmp" type="image/bmp" />
<link rel="icon" href="/favicon.gif" type="image/gif" />
<link rel="icon" href="/favicon.png" type="image/png" />Proč je to špatně: Stejně jako v předchozím případě je tato metoda funkční ve Firefoxu, Opeře i Chrome, ale nefunguje v žádném Internet Exploreru.
Jaký je tedy správný způsob?
Průhledná vs. neprůhledná
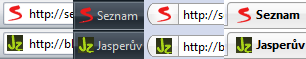
Při vytváření ikonky ve skutečném ICO formátu uvedu 2 možnosti. Jedna se dá použít pouze pro ikonky bez průhlednosti a druhá se dá použít pro verzi bez i s průhledností.

Průhledná vs. neprůhledná v různých prohlížečích
Png2ico converter
Pomocí tohoto konvertoru můžete jednoduše zkonvertovat PNG soubor s vaší ikonkou do formátu ICO. Program sice nepodporuje průhlednost, ale zase umí v případě potřeby do jednoho souboru uložit i ikonku ve velikosti 32×32px. Program je ke stažení zdarma na těchto stránkách. Použití programu je velmi jednoduché. V libovolném grafickém editoru si připravíte svou ikonku ve velikosti 16×16px (případně i 32×32px) a jedním z následujících příkazů v příkazové řádce provedete konverzi:
png2ico.exe favicon.ico ico16x16.png ico32x32.png
png2ico.exe favicon.ico ico16x16.pngIcoFX editor
Druhou možností je využít freeware editor IcoFX. Jedná se o vynikající program, který podporuje tvorbu ikon v 32 bitové barevné hloubce s podporou průhledností přes alfa kanál (takže vaše průhledné ikonky nebudou mít nevzhledně zvýrazněné zakulacené hrany). Nechybí možnost do jednoho souboru vložit více variant ikon. Ikony můžete nakreslit buď přímo v editoru, nebo v libovolném jiném programu a do IcoFX naimportovat například PNG.
16px vs. 32px
Klasická favicona má mít rozměr 16×16px. Nicméně do jednoho souboru se dá uložit i více ikon, což podporují oba výše uvedené programy. A k čemu že to je dobré? Často se mimo klasický rozměr přidává ještě velikost 32×32px, který je využit, když například v Internet Exploreru uložíme odkaz na stránku na plochu. Toto použití je celkem diskutabilní, nemám informace o tom, jak moc se to využívá, takže přidání tohoto rozměru je čistě na vás.

Odkaz na web na ploše
Závěr
Snad vám tento článek něco dal. Samozřejmě existuje spousta dalších způsobů. Například různé online generátory, u kterých mám ale špatné zkušenosti právě s průhledností. Mnou používané metody mám vyzkoušené a zatím jsem nenarazil na žádný problém.
Tweet
Ja pouzivam iba http://www.convertico.com/ a myslim, ze s prehliadnostou problemy nerobi
ale mozem poradit aj
http://converticon.com/ alebo http://www.icopng.com/
Testoval jsem všechny ty 3 linky a všechny provedly špatnou konverzi…
Já si jednoduše udělám ikonku, uložím jako BMP a pak pomocí IrfanView uložím jako ICO :).
Na ikony s nějakou barvou na pozadí to je OK řešení, ale jakmile tam chceš mít něco průhledného, nějaké poloprůhledné a vyhlazené okraje, tak už to je na nic…
Dík, myslel jsem že to musí být vždy *.ico, tohle se hodí ;-)
Ahoj chtel bych pro web udelat tu ikonu ale animovanou pls nekdo poradte na skype crazymonkey6296