Favicon ikonku stránky, tedy obrázek o velikosti 16×16px, který se zobrazuje v adresním řádku prohlížeče, na jednotlivých listech prohlížeče či u stránky přidané v oblíbených položkách, snad netřeba představovat. V tomto článku se nebudu zabývat kreativní stránkou tvorby ikony (inspiraci můžete načerpat třeba na Smashing Magazine), ale spíše technickou stránkou věci (hlavně ikony s průhledností).
Jak ikony nedělat
V úvodu uvedu postupy tvorby ikon, se kterými jsem se setkal na internetu a o kterých si myslím, že jsou špatné či nepoužitelné, samozřejmě s udáním důvodu.
PNG, GIF, BMP + přepis přípony na ICO
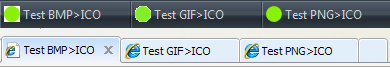
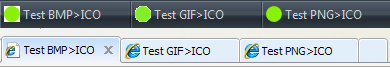
Tento způsob spočívá ve vytvoření ikonky ve formátu PNG, GIF nebo BMP a prostém přepsání názvu přípony na ICO.
Proč je to špatně: Na první pohled tento způsob vypadá funkčně. Funguje bezvadně ve Firefoxu, Opeře a Chrome. Ve verzi s PNG je plně využito kvalit tohoto formátu, zejména průhlednost přes alfa kanál, takže okraje kruhu jsou bez nepřesností. Kamenem úrazu této metody je nefunkčnost ve všech verzích Internet Exploreru (včetně nejnovější verze 8). Skutečný formát ICO nabízí stejně možností jako PNG, takže není nutné používat tyto přepisovací náhražky, které navíc nefunguji v IE.

V Opeře v pořádku, v IE8 nikoliv
PNG, GIF, BMP + uvedení odkazu a typu v hlavičce
Při tomto způsobu použijeme originální soubory BMP, GIF nebo PNG a v hlavičce HTML stránky přidáme odkaz na tuto ikonu jedním z následujících kódů:
<link rel="icon" href="/favicon.bmp" type="image/bmp" />
<link rel="icon" href="/favicon.gif" type="image/gif" />
<link rel="icon" href="/favicon.png" type="image/png" />
Proč je to špatně: Stejně jako v předchozím případě je tato metoda funkční ve Firefoxu, Opeře i Chrome, ale nefunguje v žádném Internet Exploreru.
Jaký je tedy správný způsob?
Průhledná vs. neprůhledná
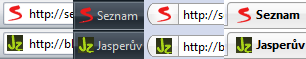
Při vytváření ikonky ve skutečném ICO formátu uvedu 2 možnosti. Jedna se dá použít pouze pro ikonky bez průhlednosti a druhá se dá použít pro verzi bez i s průhledností.

Průhledná vs. neprůhledná v různých prohlížečích
Png2ico converter
Pomocí tohoto konvertoru můžete jednoduše zkonvertovat PNG soubor s vaší ikonkou do formátu ICO. Program sice nepodporuje průhlednost, ale zase umí v případě potřeby do jednoho souboru uložit i ikonku ve velikosti 32×32px. Program je ke stažení zdarma na těchto stránkách. Použití programu je velmi jednoduché. V libovolném grafickém editoru si připravíte svou ikonku ve velikosti 16×16px (případně i 32×32px) a jedním z následujících příkazů v příkazové řádce provedete konverzi:
png2ico.exe favicon.ico ico16x16.png ico32x32.png
png2ico.exe favicon.ico ico16x16.png
IcoFX editor
Druhou možností je využít freeware editor IcoFX. Jedná se o vynikající program, který podporuje tvorbu ikon v 32 bitové barevné hloubce s podporou průhledností přes alfa kanál (takže vaše průhledné ikonky nebudou mít nevzhledně zvýrazněné zakulacené hrany). Nechybí možnost do jednoho souboru vložit více variant ikon. Ikony můžete nakreslit buď přímo v editoru, nebo v libovolném jiném programu a do IcoFX naimportovat například PNG.
16px vs. 32px
Klasická favicona má mít rozměr 16×16px. Nicméně do jednoho souboru se dá uložit i více ikon, což podporují oba výše uvedené programy. A k čemu že to je dobré? Často se mimo klasický rozměr přidává ještě velikost 32×32px, který je využit, když například v Internet Exploreru uložíme odkaz na stránku na plochu. Toto použití je celkem diskutabilní, nemám informace o tom, jak moc se to využívá, takže přidání tohoto rozměru je čistě na vás.

Odkaz na web na ploše
Závěr
Snad vám tento článek něco dal. Samozřejmě existuje spousta dalších způsobů. Například různé online generátory, u kterých mám ale špatné zkušenosti právě s průhledností. Mnou používané metody mám vyzkoušené a zatím jsem nenarazil na žádný problém.
 1. 3. 2009 000 16.38
1. 3. 2009 000 16.38  Webdesign
Webdesign  6 komentářů
6 komentářů
Opět jsem na Internetu sesbíral spoustu materiálů z oblasti webdesignu, a proto vám je přináším v tomto článku. Jedná se již o druhý díl, zde si můžete prohlédnout první díl.
Ikonky
Jako první začnu ikonkami. Narazil jsem na spoustu zajímavých ikon na stránkách webdesgnéra Marka Jamese. Mezi nejpodařenější patří sada Silk icon s více než 700 ikonami ve formátu PNG a velikosti 16×16px. Tyto ikony se hodí spíše do GUI různých programů, ale své uplatnění určitě naleznou i na poli webdesignu (některé z ikon jsem použil např. ve své bakalářské práci).

Silk icon
Další set od stejného autora s názvem Flags icon nabízí soubor 247 vlajek států ve velikosti 16×11px. Ikonky jsou přehledně pojmenovány podle ISO kódů daných zemí. O kvalitě těchto ikon svědčí i to, že jsou často k vidění na různých (i renomovaných) webech. Zrovna si ale nemůžu vybavit, kde jsem je naposled viděl…
Další zdroj se týká RSS ikon. Na webu Feed Icons naleznete „oficiální“ RSS ikonu v mnoha formátech i velikostech. Z tohoto webu je například ikonka vpravo nahoře na tomto blogu.
Poslední zdroj týkající se ikonek není přímo hotová sada, nýbrž tutoriál. Na serveru Grafika.cz naleznete Photoshop tutoriál Tvorba ikonky programu Parallels od Václava Krejčího, který mimo jiné napsal knihu Adobe Photoshop: design grafiky GUI. Ale zpět k tutoriálu, který je opravdu kvalitně napsaný, doporučuji přečíst i jeho další tutoriály.
Grafika
Na webu Urban Dirty naleznete spoustu „dirty“ textur, které by mohly najít využití na některých specifických projektech.

Státní vlajky ve velkém rozlišení
Když jsem se v předchozím textu zmiňoval o ikonkách vlajek států, tak teď trochu navážu. Narazil jsem na zajímavý projekt Státní vlajky, kde jsou k dispozici státní vlajky ve velkém rozlišení.
Písma
Fontů bude tentokrát méně. Za zmínku určitě stojí projekt České fonty, kde je výběr těch nejlepších fontů, které obsahují české znaky. Další zajímavé fonty se dají najít také na webu Fawnt, nyní však již bez češtiny.
Užitečné nástroje
Velmi užitečný nástroj se skrývá pod názvem Browsershots. Zde stačí vyplnit adresu internetové stránky, vybrat požadované prohlížeče a aplikace vám zobrazí screenshoty zadaných stránek ve vybraných prohlížečích. Těch je na výběr opravdu velké množství ze všech hlavních platforem. Doplňkově se dá nastavit také testování v určitém rozlišení, povolit či zakázat Javascript, Flash nebo Javu. Výsledné screenshoty lze procházet buď podle jednotlivých prohlížečů, nebo si můžete stáhnout všechny obrázky v jednom zipu.

Ukázka aplikace Browsershots
Rychlost vygenerování závisí na vytížení strojů. Některé prohlížeče jsou hotové rychle, jiné zase mohou trvat třeba půl hodiny. Služba je zadarmo, je však možnost si koupit placený účet, který má výhodu v tom, že vaše požadavky budou vyřízeny přednostně.
 20. 7. 2008 000 22.47
20. 7. 2008 000 22.47  Webdesign
Webdesign  3 komentářů
3 komentářů
Poprvé od založení tohoto blogu měním jeho design. Původní se mi již moc nelíbil. Byl celkem úzký a také hodně tmavý. Nový je celkově světlejší, také větší do šířky. Změna proběhla také u písma, už nepoužívám bezpatkové. Jako hlavní font jsem zvolil elegantnější patkové písmo.


Původní a nový design tohoto blogu
Aktualizace 18.7.
Trochu jsem ještě vylepšil hlavičku, sjednotil barvy odkazů a provedl několik dalších drobných změn.
 16. 7. 2008 000 22.59
16. 7. 2008 000 22.59  Webdesign
Webdesign  2 komentářů
2 komentářů
O víkendu jsem nasadil novou verzi oficiálního Polda webu. Původní verze byla stará již nějaké 3 až 4 roky, což je v IT světě strašně dlouhá doba a web působil už na první pohled zastarale. Navíc by se brzy v souvislosti s Poldou mohlo něco dít, což byla další motivace ke zlepšení webu.
Nový design je oproti tomu předchozímu barevnější a také je širší. Původní web byl laděn do šedé barvy, což se k Poldovi moc nehodilo. V novém webu je použito modro-hnědé barevné schéma, jednotlivé kategorie v menu jsou doplněny intuitivními piktogramy a také bylo celkově zvětšeno písmo.
Web byl také zvětšen na šířku, původní verze byla široká cca 650px, což už je na dnešní LCD či monitory malá hodnota. Pro novou verzi byla zvolena šířka 960px, která nabízí více místa, ale stále bere ohled na uživatele s 15“ monitory s rozlišením 1024×768.
Co se týká funkčnosti stránky, tak zůstalo vše při starém, jen bylo implementováno nové vyhledávání, které je nyní zajišťováno službou Google Custom Search Engine.
Na následujících dvou screenshotech si můžete prohlédnout původní a novou verzi webu:

Původní design

Nový design
 12. 5. 2008 000 16.07
12. 5. 2008 000 16.07  Webdesign
Webdesign  Jeden komentář
Jeden komentář
Většina studentů obvykle nemá dostatek peněz k tomu, aby si mohli pořídit plné verze programů, z nichž některé stojí i desítky tisíc korun. To samozřejmě vede k tomu, že studenti raději sáhnou po pirátské verzi z internetu. Softwarové firmy si však naštěstí začínají uvědomovat, že pokud nabídnou své produkty pro studenty za výhodnější ceny, tak na tom určitě vydělají více, než když je prodávají za plnou cenu a studenti si je raději stáhnou z internetu. V tomto postu zkusím vypsat několik produktů, které se dají získat v rámci studentské licence za výhodnější cenu.
Produkty Microsoft
 Microsoft nabízí v rámci svého programu Microsoft Select doživotní licence pro 19 produktů. Produkty si mohou pořídit všichni žáci, studenti a zaměstnanci všech akreditovaných škol v České republice (základní, střední i vysoké). Ceny jsou velmi výhodné a oproti běžným licencím jsou levnější o 85%. Microsoft Office Enterprise 2007 nakoupíte například za 3214 Kč, což je určitě výhodnější než cca 20 000 Kč za normální licenci. Většina programů je dostupná v libovolné jazykové verzi, k dispozici jsou produkty Office, Windows upgrade, encyklopedie Encarta atd… Více informací o produktech a také odkazy na obchody, kde můžete nakoupit, naleznete na stránkách Microsoftu. Zde naleznete informace o licenci. Produkty zakoupené přes Microsoft Select program samozřejmě nelze využívat ke komerčním účelům a také k nim není poskytována telefonická podpora.
Microsoft nabízí v rámci svého programu Microsoft Select doživotní licence pro 19 produktů. Produkty si mohou pořídit všichni žáci, studenti a zaměstnanci všech akreditovaných škol v České republice (základní, střední i vysoké). Ceny jsou velmi výhodné a oproti běžným licencím jsou levnější o 85%. Microsoft Office Enterprise 2007 nakoupíte například za 3214 Kč, což je určitě výhodnější než cca 20 000 Kč za normální licenci. Většina programů je dostupná v libovolné jazykové verzi, k dispozici jsou produkty Office, Windows upgrade, encyklopedie Encarta atd… Více informací o produktech a také odkazy na obchody, kde můžete nakoupit, naleznete na stránkách Microsoftu. Zde naleznete informace o licenci. Produkty zakoupené přes Microsoft Select program samozřejmě nelze využívat ke komerčním účelům a také k nim není poskytována telefonická podpora.
Pokud chcete i telefonickou podporu, tak můžete využít aktuální zimní nabídky Microsoftu, kdy za cca 1400 Kč nabízí balík Microsoft Office 2007 pro studenty a domácnosti, který můžete nainstalovat až na 3 počítače v domácnosti a obsahuje aplikace Word, Excel, OneNote a PowerPoint.
Na některých vysokých školách máte také možnost pořídit vývojové nástroje, operační systémy a další produkty Microsoftu v rámci programu MSDN AA.
Produkty Adobe
 Od listopadu lze na českém trhu sehnat studentské licence produktů Adobe, které jsou také za velmi výhodné ceny. Například balík Creative Suite 3 Web Premium, který obsahuje aplikace Adobe Dreamweaver CS3, Adobe Flash CS3 Professional, Adobe Photoshop CS3 Extended, Adobe Illustrator CS3, Adobe Fireworks CS3, Adobe Acrobat 8 Professional, Adobe Contribute CS3 můžete pořídit za 2400 Kč. Produkty mohou zakoupit studenti minimálně dvouletého studia na střední či vysoké škole a opět nelze používat ke komerčním účelům. Podrobnosti naleznete například na stránkách www.adobeprostudenty.cz. Programy jsou plně funkční verze a bez časového omezení.
Od listopadu lze na českém trhu sehnat studentské licence produktů Adobe, které jsou také za velmi výhodné ceny. Například balík Creative Suite 3 Web Premium, který obsahuje aplikace Adobe Dreamweaver CS3, Adobe Flash CS3 Professional, Adobe Photoshop CS3 Extended, Adobe Illustrator CS3, Adobe Fireworks CS3, Adobe Acrobat 8 Professional, Adobe Contribute CS3 můžete pořídit za 2400 Kč. Produkty mohou zakoupit studenti minimálně dvouletého studia na střední či vysoké škole a opět nelze používat ke komerčním účelům. Podrobnosti naleznete například na stránkách www.adobeprostudenty.cz. Programy jsou plně funkční verze a bez časového omezení.
Produkty Autodesk
Autodesk nabízí některý svůj software zdarma ke stažení, popřípadě můžete objednat instalační média a zaplatíte pouze za dopravu. V nabídce mají Autodesk Inventor Professional 2008, Autodesk Alias Studio, Revit Architecture 2008, Revit Structure 2008, Autodesk VIZ 2008, AutoCAD Civil 3D 2008 a AutoCAD Map 3D 2008.
Ostatní produkty Autodesku musíte zakoupit v rámci studentské licence například u společnosti Xanadu. Studentské licence Autodesku však nemají neomezenou platnost, jsou typicky na 2 roky. 3ds max 2008 nakoupíte za cca 3000 Kč.
Produkty Eset
 Společnost Eset dlouhou dobu nenabízela studentské licence svého antivirového řešení NOD32. Od letošního podzimu však mají všichni studenti po předložení ISIC karty nárok na 50% slevu na produkty ESET NOD32 Antivirus a ESET Smart Security na 1 PC na 1 rok. Podrobnosti o akci naleznete na stránkách Esetu.
Společnost Eset dlouhou dobu nenabízela studentské licence svého antivirového řešení NOD32. Od letošního podzimu však mají všichni studenti po předložení ISIC karty nárok na 50% slevu na produkty ESET NOD32 Antivirus a ESET Smart Security na 1 PC na 1 rok. Podrobnosti o akci naleznete na stránkách Esetu.
Produkty Corel
Corel má ve své nabídce pro studenty program CorelDRAW Graphics Suite X3, který ve studentské licenci koupíte za 2400 Kč. Opět jako u jiných studentských verzí nelze použít pro komerční účely.
To by bylo asi vše. Samozřejmě existuje více studentských verzí různých programů, v tomto přehledu jsem vypsal pouze ty, které mi přijdou zajímavé.
 8. 12. 2007 000 12.57
8. 12. 2007 000 12.57  PC, Škola, Webdesign
PC, Škola, Webdesign  Žádný komentář
Žádný komentář



 1. 3. 2009 000 16.38
1. 3. 2009 000 16.38  Webdesign
Webdesign  6 komentářů
6 komentářů







 Microsoft nabízí v rámci svého programu Microsoft Select doživotní licence pro 19 produktů. Produkty si mohou pořídit všichni žáci, studenti a zaměstnanci všech akreditovaných škol v České republice (základní, střední i vysoké). Ceny jsou velmi výhodné a oproti běžným licencím jsou levnější o 85%. Microsoft Office Enterprise 2007 nakoupíte například za 3214 Kč, což je určitě výhodnější než cca 20 000 Kč za normální licenci. Většina programů je dostupná v libovolné jazykové verzi, k dispozici jsou produkty Office, Windows upgrade, encyklopedie Encarta atd… Více informací o produktech a také odkazy na obchody, kde můžete nakoupit, naleznete na
Microsoft nabízí v rámci svého programu Microsoft Select doživotní licence pro 19 produktů. Produkty si mohou pořídit všichni žáci, studenti a zaměstnanci všech akreditovaných škol v České republice (základní, střední i vysoké). Ceny jsou velmi výhodné a oproti běžným licencím jsou levnější o 85%. Microsoft Office Enterprise 2007 nakoupíte například za 3214 Kč, což je určitě výhodnější než cca 20 000 Kč za normální licenci. Většina programů je dostupná v libovolné jazykové verzi, k dispozici jsou produkty Office, Windows upgrade, encyklopedie Encarta atd… Více informací o produktech a také odkazy na obchody, kde můžete nakoupit, naleznete na  Od listopadu lze na českém trhu sehnat studentské licence produktů Adobe, které jsou také za velmi výhodné ceny. Například balík Creative Suite 3 Web Premium, který obsahuje aplikace Adobe Dreamweaver CS3, Adobe Flash CS3 Professional, Adobe Photoshop CS3 Extended, Adobe Illustrator CS3, Adobe Fireworks CS3, Adobe Acrobat 8 Professional, Adobe Contribute CS3 můžete pořídit za
Od listopadu lze na českém trhu sehnat studentské licence produktů Adobe, které jsou také za velmi výhodné ceny. Například balík Creative Suite 3 Web Premium, který obsahuje aplikace Adobe Dreamweaver CS3, Adobe Flash CS3 Professional, Adobe Photoshop CS3 Extended, Adobe Illustrator CS3, Adobe Fireworks CS3, Adobe Acrobat 8 Professional, Adobe Contribute CS3 můžete pořídit za 
 Společnost Eset dlouhou dobu nenabízela studentské licence svého antivirového řešení NOD32. Od letošního podzimu však mají všichni studenti po předložení ISIC karty nárok na 50% slevu na produkty ESET NOD32 Antivirus a ESET Smart Security na 1 PC na 1 rok. Podrobnosti o akci naleznete na stránkách
Společnost Eset dlouhou dobu nenabízela studentské licence svého antivirového řešení NOD32. Od letošního podzimu však mají všichni studenti po předložení ISIC karty nárok na 50% slevu na produkty ESET NOD32 Antivirus a ESET Smart Security na 1 PC na 1 rok. Podrobnosti o akci naleznete na stránkách 