S ASP.NET jsem doposud neměl žádné zkušenosti a ani jsem neměl žádnou potřebu se jím zabývat, jelikož pro tvorbu internetových aplikací používám hlavně PHP. Tento semestr jsem však ve škole absolvoval předmět Vývoj webových aplikací v .NET, kde jsme se s touto problematikou docela dobře seznámili a zároveň jsme si v našem teamu zvolili ASP.NET jako platformu, ve které se implementoval projekt v dalším předmětu. Jaké jsou tedy moje osobní zkušenosti s touto technologií?
V úvodu musím zmínit to, že nebudu psát nějaké komplexní srovnání (těch je na netu dost), ale spíše jen krátce zmíním, co se mi líbilo. Taky se to asi ani nedá moc srovnávat, protože PHP je scriptovací jazyk a ASP.NET je celý framework s možností programovat v C#, VB.NET a dalších…
Nejvíce se mi líbila rychlost, jakou lze vytvořit či naprogramovat různé úlohy. Spousta věcí se dá „naklikat“ přímo ve Visual Studiu a pak jen případné drobnosti dopsat např. v C#. Typickým příkladem je třeba stránka, na které bude kompletní správa databázové tabulky, tzn. výpis, přidávání, editace a mazání záznamů. Tento úkol se dá zvládnout do 5 minut. Stačí na stránku vložit GridView, DetailsView, vše propojit s SqlDataSourcem, přidat validátory, upravit vzhled a případně navolit další parametry a je hotovo.
Další věcí, která se mi líbila, jsou Master Pages a obecně tvorba vizuálních stylů aplikace. Master Page je stránka, na které navolíme ovládací a jiné prvky (menu, hlavičky, patičky), které se budou vyskytovat na všech stránkách. Pomocí Content Place Holder komponenty nadefinujeme, kde se má nacházet obsah stránky a následně tuto Master Page přiřadíme všem ostatním stránkám. Tím máme layout definován v Master Page a v jednotlivých stránkách už se neřeší.
Celkem prakticky je vyřešena i tvorba AJAX aplikací. Taky je to hodně „klikačka“, na stránku vložíme třeba UpdatePanel a v rámci něho přidáme určité ovládací prvky (tlačítka, text boxy, labely) a kompilátor se sám postará o to, aby to běželo jako AJAX.
Z dalších věcí už jen krátce vyjmenuju, co mě zaujalo. Byly to třeba validátory, pomocí kterých můžeme jednoduše kontrolovat data zadaná uživatelem do textových polí (nutnost vyplnit, kontrola podle regulárního výrazu, atd…). Pomocí SiteMapy lze zase efektivně udělat navigace na stránkách. Zajímavé je také generování výstupu podle cílového prohlížeče / zařízení. Aplikace pozná například prohlížeč a přizpůsobí mu výstup (prohlížeči bez podpory CSS vyrenderuje variantu bez použití CSS atd…) Kapitolou samo o sobě je IDE pro vývoj ASP.NET stránek – Microsoft Visual Studio 2008, ve kterém se velice pěkně pracuje.

Implementace projektu v Microsoft Visual Studio 2008
Asi bych měl uvést i nějaké zápory, ale žádných jsem si nevšiml, nebo mě teď nenapadají. Snad jen kód, který ASP.NET stránky mají, je trochu šílený (hodně dlouhé identifikátory, všude samý JavaScript atd…) ale na druhou stranu je validní a funkční…
Závěr
Jak už jsem ale říkal, PHP je scriptovací jazyk a ASP.NET je celý framework. Spousta uvedených features by asi šla doplnit i do PHP prostřednictvím různých frameworků a knihoven.
ASP.NET na mě zapůsobilo hodně dobrým dojmem, i navzdory tomu, že jsem dlouholetý „pé-há-pé-čkář“. Zatím asi nebudu odcházet od PHP, ale rád bych se alespoň trochu věnoval i ASP.NET, protože myslím, že tato technologie je hodně perspektivní…
 20. 12. 2008 000 13.44
20. 12. 2008 000 13.44  Programování, Škola
Programování, Škola  2 komentářů
2 komentářů
Už jsem zde dlouho nenapsal nějaký script, tak to dnes napravím. Nedávno jsem v PHP potřeboval k obrázku přidat zrcadlový efekt, jak jde vidět na ukázkových obrázcích níže. Tento efekt může najít uplatnění v různých galeriích, portfoliích a podobných projektech. Možná se to někomu bude hodit a využije to…


Praktická ukázka – vlevo vstupní obrázek, napravo výstupní obrázek
Na vyřešení problému jsem napsal následující funkci, která má jeden povinný parametr, kterým je cesta ke vstupnímu obrázku. Dále jsou k dispozici dva nepovinné parametry – velikost zrcadlení v procentech (defaultní hodnota je 25) a RGB barva pozadí (defaultní je černá).
Samotná funkce je jednoduchá, využívá funkce grafické knihovny GD2 a skládá se ze 3 částí. V první z nich se načte vstupní obrázek, zjistí se rozměry a vypočítají se rozměry výstupního obrázku. Ve druhé části se provádí zrcadlení požadované oblasti a v poslední třetí částí se doplní barevný přechod.
function zrcadliObrazek($soubor, $velikost=NULL, $barva=NULL) {
if($velikost == NULL) $velikost = 25;
if($barva == NULL) $barva = array(0,0,0);
$obrazekVstup = imagecreatefromjpeg($soubor);
$obrazekSirka = imagesx($obrazekVstup);
$obrazekVyska = imagesy($obrazekVstup);
$velikostZrcadleni = $obrazekVyska / (100 / $velikost);
$obrazekVyskaNova = $obrazekVyska + $velikostZrcadleni;
$obrazekVystup = imagecreatetruecolor($obrazekSirka, $obrazekVyskaNova);
$x = 1;
for($y = $obrazekVyska - $velikostZrcadleni; $y < $obrazekVyska; $y++){
imagecopy($obrazekVystup, $obrazekVstup, 0, ($obrazekVyskaNova - $x),
0, $y, $obrazekSirka, 1);
$x++;
}
$alfa = 100;
$alfaKrok = $alfa / ($obrazekVyskaNova - $obrazekVyska);
for($y = $obrazekVyska; $y < $obrazekVyskaNova; $y++){
for($x = 0; $x < $obrazekSirka; $x++){
$novaBarva = imagecolorallocatealpha ($obrazekVystup,
$barva[0], $barva[1], $barva[2], $alfa);
imagesetpixel ($obrazekVystup, $x, $y, $novaBarva);
}
$alfa -= $alfaKrok;
}
imagecopy($obrazekVystup, $obrazekVstup, 0, 0, 0, 0, $obrazekSirka, $obrazekVyska);
imagedestroy($obrazekVstup);
return $obrazekVystup;
}
Zde je k vidění příklad použití mé funkce. Kromě cesty ke vstupnímu obrázku jsem ještě nadefinoval barvu pozadí na světle šedou, velikost zrcadlení jsem nevyplňoval a nechal defaultní. Výsledný obrázek se následně zobrazí v prohlížeči ve formátu PNG. Toto nastavení vygeneruje obrázek, který je vidět v úvodu tohoto článku.
$obrazek = zrcadliObrazek('img/mila.jpg', NULL, array(234, 234, 234));
header('Content-type: image/png');
imagepng($obrazek);
exit();
Funkce určitě není dokonalá, určitě by se dala vylepšit o spoustu maličkostí jako např. vykreslování rámečků, více druhů odlesků, samotné převrácení obrázku by se nemuselo dělat ručně, ale pomocí příslušné funkce knihovny ImageMagick, pokud by tato knihovna byla přítomná. Nicméně já potřeboval jen tuto funkčnost, takže jsem další možnosti už neimplementoval…
 15. 11. 2008 000 19.06
15. 11. 2008 000 19.06  Programování
Programování  2 komentářů
2 komentářů
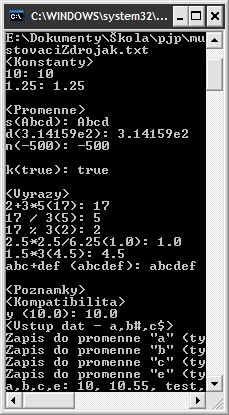
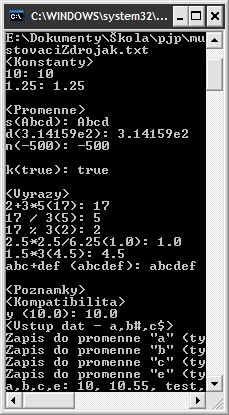
Už je to relativně delší doba, co jsem odevzdal hlavní semestrální projekt do předmětu PJP. Cílem bylo vytvořit interpretační překladač podle zadané specifikace jazyka. Vstupem do programu je soubor se zdrojovým kódem (definuje se jako parametr při spouštění) a veškeré výstupy se vypisují na standardní výstup. Projekt je implementován v Javě s využitím generátoru kompilátorů JavaCC.
Specifikace jazyka
Specifikace jazyka interpretačního překladače by se dala stručně popsat těmito body: 
- Deklarace
- typ proměnná, proměnná, …;
- Typem mohou být int, float, boolean nebo String.
- Přiřazení hodnoty
- proměnná = výraz;
- Proměnná musí existovat, ohled na datové typy (do intu nepůjde uložit String).
- Čtení ze standardního vstupu
- read proměnná, proměnná, …;
- Načtení hodnoty ze standardního vstupu do proměnných, ohled na datové typy.
- Výpis proměnných
- print výraz, výraz, …;
- Výpis hodnoty výrazů na standardní výstup.
- Výrazy
- Výrazy mohu obsahovat operátory + (plus), – (mínus), * (krát), / (děleno), % (zbytek po celočíselném dělení), . (konkatence), ! (negace).
Zde si můžete prohlédnout podrobnou specifikaci jazyka ve formátu PDF ze stránek vyučujícího.
K dispozici dávám celý projekt ke stažení (zip, 100kB). Obsahem jsou kompletní zdrojové kódy, konfigurační soubor build.xml pro sestavení pomocí programu Ant, dokumentace s návodem na kompilaci a také ukázkové zdrojové kódy k otestování.
Pokračování článku 
 26. 5. 2008 000 14.55
26. 5. 2008 000 14.55  Programování, Škola
Programování, Škola  4 komentářů
4 komentářů
Po prvním projektu do ZPG dávám k dispozici také zdrojové kódy druhého projektu. Stejně jako u prvního projektu bylo zadání vytvořit Java Applet, který bude demonstrovat nějaký algoritmus z oblasti počítačové grafiky. Konkrétní téma jsme si opět měli vymyslet sami.

Tento program slouží k demonstraci stínování. K dispozici jsou 2 metody – Gouraudovo a konstantní stínování. Z dalších možností uvedu například možnost zapínat a vypínat antialiasing, možnost ovládat scénu myší, možnost měnit jednotlivé barvy objektů, světel atd… Původním plánem bylo veškeré stínování počítat ručně, ale z důvodu nedostatku času jsem použil metody implementované v Javě 3D. Popravdě jsem od tohoto projektu velké hodnocení neočekával, protože to je vlastně jen použití API Java 3D, skoro nic tam ručně nevypočítávám, navíc je to programované strašně narychlo (deadline byl v neděli o půlnoci, začal jsem v soboru večer). Výsledné hodnocení však předčilo mé očekávání, dostal jsem dokonce nějaký bodík navíc, a pokud bych implementoval ještě osvětlení Phongovou metodou, bylo by ještě větší.
Stejně jako minule si tento applet můžete spustit (musíte mít nainstalovanou Javu 3D) přímo na těchto stránkách nebo stáhnout celý projekt včetně zdrojových kódů, uživatelské a programátorské dokumentace a vlastního spustitelného appletu.
 7. 1. 2008 000 20.52
7. 1. 2008 000 20.52  Programování, Škola
Programování, Škola  Žádný komentář
Žádný komentář
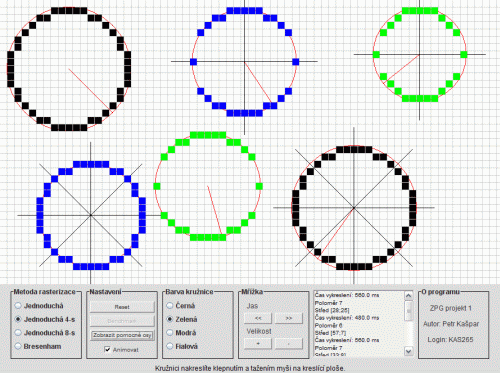
Minulý týden jsem úspěšně odevzdal projekt do ZPG. Zadání bylo naprogramovat Java Applet, který bude demonstrovat nějaký algoritmus z počítačové grafiky. Applet měl být zpracován tak, aby se dal využít jako ukázkový příklad v tomto předmětu v dalších letech.
Vymyslel jsem si téma na demonstraci různých metod rasterizace kružnice (výpočet polohy jednotlivých bodů v rastru). Tím jsem se částečně zabýval už v bakalářce, ale o tom až jindy… Celkem jsou v mém appletu k dispozici 4 metody rasterizace. První tři vycházejí z obecné rovnice kružnice a liší se pouze způsobem vykreslováním (2, 4 a 8souměrné). Poslední pracuje na principu Bresenhamova algoritmu a je nejpřesnější, jelikož pracuje pouze s celočíselnou aritmetikou a nedochází proto z nepřesnostem vlivem zaokrouhlování. Applet má i další funkce, např. možnost měnit velikost a odstín mřížky, nastavení barev kružnic, zobrazení pomocných os a další.
Pokud by měl někdo zájem, tak na této stránce si může spustit applet. Stáhnout si můžete také celý projekt včetně zdrojových kódů, uživatelské a programátorské dokumentace a vlastního spustitelného appletu (lze spouštět i jako Java aplikaci).
 23. 11. 2007 000 12.07
23. 11. 2007 000 12.07  Programování, Škola
Programování, Škola  2 komentářů
2 komentářů


 20. 12. 2008 000 13.44
20. 12. 2008 000 13.44  Programování, Škola
Programování, Škola  2 komentářů
2 komentářů